Mobile-First:
przyszłość już jest!
W tym artykule omówimy kluczowe zasady projektowania stron internetowych z myślą o urządzeniach mobilnych, skupiając się na podejściu Mobile-First. Dowiedz się, jak zoptymalizować treść, nawigację i interfejs użytkownika, aby zapewnić najlepsze doświadczenia dla użytkowników korzystających z smartfonów i tabletów. ✨✨
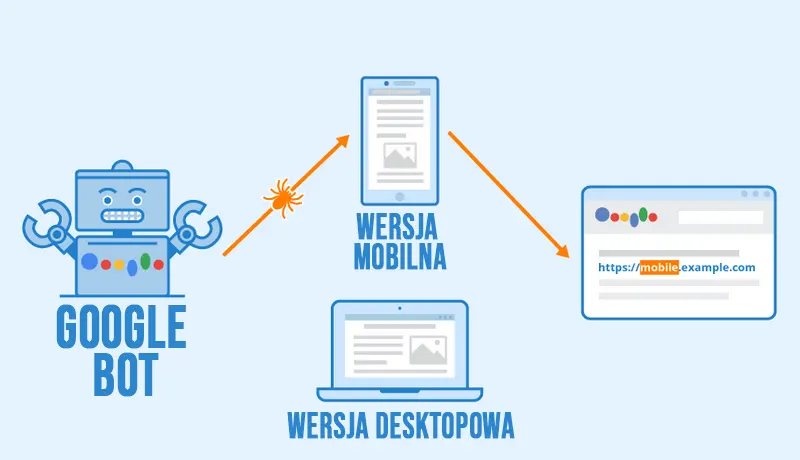
W dzisiejszym dynamicznym środowisku online, korzystanie z Internetu za pomocą urządzeń mobilnych, takich jak smartfony i tablety, stale rośnie. W odpowiedzi na tę ewolucję, strony internetowe muszą być responsywne, gwarantując optymalne doświadczenia użytkowników na różnych urządzeniach. Google, kierując się wizją Mobile-First, ocenia teraz strony internetowe przede wszystkim pod kątem ich wersji mobilnych.

Korzyści responsywnych stron internetowych - mobile first
- 1. Doskonałe wrażenia użytkownika:
-
Responsywne strony internetowe jak i sklepy internetowe dostarczają spójnych, atrakcyjnych i funkcjonalnych wrażeń, niezależnie od urządzenia, co przekłada się na zadowolenie użytkowników.
- 2. Wyższa pozycja w wyszukiwarkach:
-
Algorytmy wyszukiwarek, szczególnie Google, preferują responsywne strony i sklepy internetowe, co może skutkować lepszym rankingiem w wynikach wyszukiwania.
- 3. Zwiększony ruch organiczny:
-
Przyjazność responsywnych stron internetowych i sklepów internetowych dla użytkowników generuje naturalny wzrost ruchu organicznego, co może być kluczowe dla sukcesu online.
- 4. Oszczędność czasu i pieniędzy:
-
Eliminacja potrzeby utrzymania osobnych wersji strony dla różnych urządzeń prowadzi do efektywności czasowej i oszczędności finansowych.
- Wybór odpowiedniego szablonu lub motywu:
-
Wybierz responsywny szablon lub motyw, dostępny w różnych platformach CMS, takich jak WordPress, Drupal czy Joomla chyba, że nie korzystasz z żadnego systemu CMS to warto o to zadbać.
- Elastyczny układ:
-
Upewnij się, że układ strony jest elastyczny i dostosowuje się do różnych rozmiarów ekranów, zapewniając spójne doświadczenia użytkownika.
- Responsywne obrazki i media:
-
Wykorzystuj responsywne obrazy i filmy, które automatycznie dopasowują się do rozmiaru ekranu, minimalizując czas ładowania strony.
- Czytelność tekstu:
-
Zadbaj o czytelność tekstu na wszystkich urządzeniach, dostosowując wielkość czcionki i układ, aby ułatwić użytkownikom przyswajanie treści. Kolory też mają znaczenie.
- Testowanie responsywności (mobile-first) na różnych urządzeniach:
-
Przed publikacją, dokładnie przetestuj swoją stronę na różnych urządzeniach mobilnych, zapewniając spójność i optymalne działanie.

SEO dla responsywnych stron internetowych: najlepsze praktyki mobile-first
Adaptacyjny i responsywny design (RWD) - mobile first
W dzisiejszych czasach twórcy i projektanci stosują dwa główne podejścia do projektowania responsywnych stron internetowych i sklepów internetowych na urządzenia mobilne: responsywny i adaptacyjny. Szybko omówmy, w czym się różnią:
➡️ Adaptacyjny design stron internetowych (AWD):
Wykorzystuje sztywne układy i wybiera najlepszą opcję dla wielkości ekranu użytkownika. Adaptacje są ograniczone do tego, co zaprojektował projektant stron internetowych (lub kreator stron internetowych). Adaptacyjne projekty stron internetowych mieszczą się w standardowych widokach: 320 px, 480 px, 760 px, 960 px, 1200 px i 1600 px.
➡️ Responsywny design stron internetowych (RWD):
Automatycznie ukrywa, zmniejsza lub powiększa stronę, aby poprawić wyświetlanie na dowolnym urządzeniu (mobilnym lub komputerze stacjonarnym). Responsywny design płynnie dostosowuje wygląd strony internetowej do wielkości okna przeglądarki.
Mobile-first - dlaczego projektowanie z myślą o urządzeniach mobilnych jest ważne?
Technologia mobilna ciągle ewoluuje - z coraz szybszymi prędkościami, możliwościami strumieniowania wideo w wyższej jakości i postępami w łączności bezprzewodowej - zmieniając sposób zarządzania codziennym życiem. W rzeczywistości Sony przewiduje, że telefony wkrótce wyprzedzą aparaty DSLR, co dowodzi, że postępy technologiczne mogą wpłynąć na każdą branżę. Wiele firm również przechodzi na hybrydowe modele pracy i przyjmuje nowe strategie komunikacji mobilnej.
Zasady projektowania mobile first z myślą o urządzeniach mobilnych
 👉 Treść.
👉 Treść.
Zawsze zaczynaj od myślenia o treści i strategicznie wybieraj to, co najważniejsze. Odwiedzający zobaczą treść nagłówka zarówno na Twojej stronie mobilnej, jak i na komputerowej, dlatego upewnij się, że od razu przekazuje ona tożsamość Twojej marki. Na przykład, w wersji na komputer dodasz dodatkowe dekoracyjne obrazy dla widzów, ale mając mniej miejsca w wersji mobilnej, chcesz upewnić się, że obrazy, które prezentujesz, najlepiej oddają tożsamość Twojej marki, takie jak logo i zdjęcia produktów.
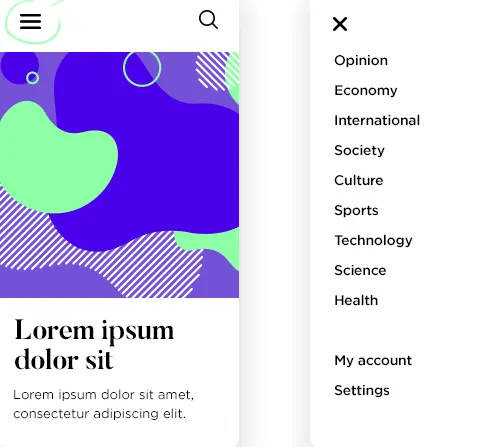
 👉 Nawigacja.
👉 Nawigacja.
Pomóż użytkownikom poruszać się po swojej stronie mobilnej i znacząco przyswajać treści, stosując strategiczne wskazówki dotyczące nawigacji na stronie internetowej, takie jak dodawanie czytelnych CTA i wybieranie odpowiednich menu. Wiele projektantów zdecyduje się na menu hamburgerowe, aby jak najlepiej wykorzystać dostępne miejsce na ekranie urządzenia mobilnego.
👉 Hierarchia.
Przy projektowaniu układu strony internetowej dla użytkowników mobilnych, należy uwzględnić hierarchię witryny. Starannie zaplanuj treść swojej witryny, dodając nagłówki i podnagłówki, wykorzystując białe przestrzenie, tworząc bloki obrazów i optymalizując narzędzia nawigacyjne.
👉 Interfejs przyjazny dla użytkownika.
Poza treścią i wizualiami, upewnij się, że projektowanie z myślą o urządzeniach mobilnych jest przyjazne dla użytkowników. Na przykład użytkownicy mobilni mają bezpośredni dostęp do aparatu, ekranów dotykowych, rozpoznawania twarzy i odcisków palców, a także automatycznych pól uzupełniania. Oznacza to, że musisz zadbać o przyciski na swojej stronie internetowej, ponieważ użytkownik mobilny ma większe szanse na kliknięcie nieprawidłowego przycisku.
👉 Testowanie na rzeczywistych urządzeniach.
Przed opublikowaniem, przetestuj swoją stronę mobilną na rzeczywistych urządzeniach, aby zrozumieć, jak użytkownik będzie doświadczał Twojej witryny. Wypróbuj ją na różnych rozmiarach ekranu i urządzeniach, aby zidentyfikować ewentualne różnice między nimi.
Responsywne strony internetowe: Sukces online w erze Mobile-First
W erze Mobile-First, responsywne strony internetowe stają się standardem, aby sprostać wymaganiom rosnącej liczby użytkowników korzystających z Internetu za pomocą urządzeń mobilnych. Poprzez właściwe wdrożenie praktyk pozycjonowania SEO, możesz nie tylko zapewnić doskonałe wrażenia użytkownikom, ale również poprawić widoczność i pozycję swojej strony w wynikach wyszukiwania, co ma kluczowe znaczenie dla sukcesu online.